Windows Phone 7编程实践—推送通知(剖析推送通知实现架构)

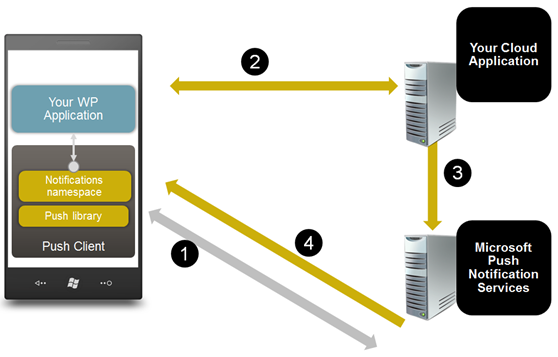
推送通知的工作流

- Window Phone客户端应用程序请求与微软推送通知服务(Microsoft Push Notification Services)建立通道连接,微软推送通知服务(Microsoft Push Notification Services)使用通道URI响应。
- Window Phone客户端应用程序向监视服务(Web Service或者Cloud Application)发送包含推送通知服务通道URI以及负载的消息。
- 当监视服务检测到信息更改时(如航班取消、航班延期或天气警报),它会向微软推送通知服务(Microsoft Push Notification Services)发送消息。
- 微软推送通知服务(Microsoft Push Notification Services)将消息中继到Windows Phone设备,由Window Phone客户端应用程序处理收到的消息。
Windows Phone推送通知类型
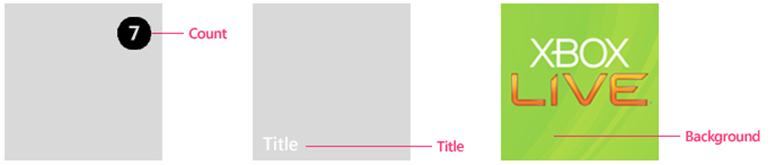
Tile通知

 Toast通知
Toast通知
 重要说明: 重要说明: |
|
您必须要求用户授权方可接收Toast通知,且在应用程序中必须具有允许用户禁用的Toast通知的功能。
|
Raw通知
 推送通知类型选择
推送通知类型选择
|
推式通知类型
|
应用示例
|
|
Tile通知
|
如天气应用温度变化的信息性通知。
|
|
Toast通知
|
立即查看,如突发新闻的重要通知。
|
|
Raw通知
|
以自定义的格式将信息直接发送到您的应用程序。
|
深度剖析推送通知实现架构
推送通知消息类
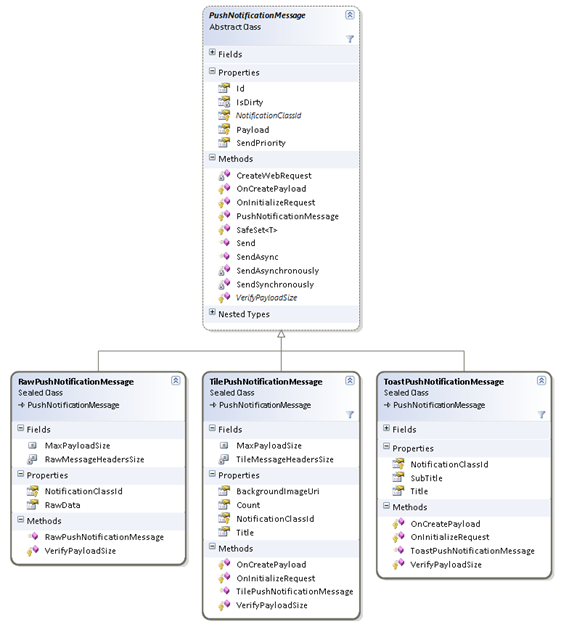
推送通知消息基础类:PushNotificationMessage类,以及三个子类:RawPushNotificationMessage、 TilePushNotificationMessage和ToastPushNotificationMessage 。如图 Push Messages Class Diagram。
- RawPushNotificationMessage – 当Windows Phone应用程序运行时,可以接收到来自Web Service的Raw通知消息。
- TilePushNotificationMessage –当Windows Phone应用程序被固定显示在启动页面,Windows Phone将呈现Tile通知消息的内容。
- ToastPushNotificationMessage –发送Toast"警告"消息至Windows Phone。

推送通知消息的示例
发送Tile通知
{
}
发送Toast通知
{
}
发送Raw通知
下面的代码片段演示了如何使用Windows Phone的推送通知类库以同步和异步的方式发送Raw通知。
C#
// Prepare a raw push notification message.
byte[] rawData = {};
var raw = new RawPushNotificationMessage
{
RawData = rawData, // Raw data to be sent with the message.
};
// Send the message synchronously.
try
{
var sendResult = raw.Send(phoneChannelUri);
// Check the send result.
}
catch (Exception ex)
{
// Log the error.
}
// Send the message asynchronously.
raw.Send(
phoneChannelUri,
result => { /* Check the send result */ },
exception => { /* Log the error */ });
Windows Phone客户端设定启动推送通知
我们使用简单的Silverlight应用说明如何将推送通知消息发送到Windows Phone智能手机。
注册推送通知服务
为了接收推送通知消息,Windows Phone应用程序需要向微软推送通知服务MPNS发送注册请求,MPNS返回的Windows Phone智能手机的URI(统一资源标识符)。
在我们的示例中,推送通知PN功能封装在PushContext类。强烈建议您每次启动应用程序时将PN通道URI更新到Web Service,确保您的Web Service中保存的是智能手机最新的URI。
推送通知设置页面
每个Windows Phone应用,如果使用推送通知都必须允许用户设置推送通知功能的开启和关闭。 即程序开启推送通知PN通道时需要得到用户的许可,且用户也可以选择关闭推送通知PN通道。下面的画面(Project : WindowsPhone.Recipes.Push.Client File : Views/PushSettingControl.XAML)显示了示例应用程序的推送通知设定页面。

图 push setting
Project : WindowsPhone.Recipes.Push.Client File : Views/PushSettingControl.XAML
<UserControl x:Class="WindowsPhone.Recipes.Push.Client.Controls.PushSettingsControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:tk="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
xmlns:converters="clr-namespace:WindowsPhone.Recipes.Push.Client.Converters"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
d:DesignHeight="640" d:DesignWidth="480">
<UserControl.Resources>
<converters:BoolBrushConverter x:Key="BoolBrushConverter" />
<Style x:Key="DescTextStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="14" />
<Setter Property="Foreground" Value="Silver" />
<Setter Property="TextWrapping" Value="Wrap" />
<Setter Property="Margin" Value="16,-38,16,24" />
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneChromeBrush}">
<StackPanel>
<StackPanel>
<tk:ToggleSwitch Header="Push Notifications"
IsChecked="{Binding IsPushEnabled, Mode=TwoWay}" />
<TextBlock Style="{StaticResource DescTextStyle}"
Text="Turn on/off push notifications." />
</StackPanel>
<Grid>
<StackPanel Margin="16,0,0,0">
<tk:ToggleSwitch Header="Tile Notifications"
IsChecked="{Binding IsTileEnabled, Mode=TwoWay}" />
<TextBlock Style="{StaticResource DescTextStyle}"
Text="Tile push notifications update the application's tile displayed in the Start Screen. The application must be pinned by the user first." />
<tk:ToggleSwitch Header="Toast Notifications"
IsChecked="{Binding IsToastEnabled, Mode=TwoWay}" />
<TextBlock Style="{StaticResource DescTextStyle}"
Text="Toast push notifications are system-wide notifications that do not disrupt the user workflow or require intervention to resolve and are displayed in the top of the screen for ten seconds." />
<tk:ToggleSwitch Header="Raw Notifications"
IsChecked="{Binding IsRawEnabled, Mode=TwoWay}" />
<TextBlock Style="{StaticResource DescTextStyle}"
Text="Raw push notifications are used to send application specific information. The application must be running first." />
</StackPanel>
<Border Background="{Binding IsPushEnabled, Converter={StaticResource BoolBrushConverter}}" />
</Grid>
</StackPanel>
</Grid>
</UserControl>
当用户登录时,注册PN推送通知的通道。
Project: WindowsPhone.Recipes.Push.Client File: Views/ UserLoginView.xaml.cs
private void InternalLogin()
{
login.Visibility = Visibility.Collapsed;
progress.Visibility = Visibility.Visible;
var pushContext = PushContext.Current;
pushContext.Connect(c => RegisterClient(c.ChannelUri));
}
private void RegisterClient(Uri channelUri)
{
// Register the URI with 3rd party web service.
try
{
var pushService = new PushServiceClient();
pushService.RegisterCompleted += (s, e) =>
{
pushService.CloseAsync();
Completed(e.Error);
};
pushService.RegisterAsync(UserName, channelUri);
}
catch (Exception ex)
{
Completed(ex);
}
}
向Web Service提交订阅,创建PN通道
Project: WindowsPhone.Recipes.Push.Client File: PushContext.cs
public void Connect(Action<HttpNotificationChannel> prepared)
{
if (IsConnected)
{
prepared(NotificationChannel);
return;
}
try
{
// First, try to pick up an existing channel.
NotificationChannel = HttpNotificationChannel.Find(ChannelName);
if (NotificationChannel == null)
{
// Create new channel and subscribe events.
CreateChannel(prepared);
}
else
{
// Channel exists, no need to create a new one.
SubscribeToNotificationEvents();
PrepareChannel(prepared);
}
IsConnected = true;
}
catch (Exception ex)
{
OnError(ex);
}
}
public void Disconnect()
{
if (!IsConnected)
{
return;
}
try
{
if (NotificationChannel != null)
{
UnbindFromTileNotifications();
UnbindFromToastNotifications();
NotificationChannel.Close();
}
}
catch (Exception ex)
{
OnError(ex);
}
finally
{
NotificationChannel = null;
IsConnected = false;
}
}
创建PN通道的具体函数。
Project: WindowsPhone.Recipes.Push.Client File: PushContext.cs
/// <summary>
/// Create channel, subscribe to channel events and open the channel.
/// </summary>
private void CreateChannel(Action<HttpNotificationChannel> prepared)
{
// Create a new channel.
NotificationChannel = new HttpNotificationChannel(ChannelName, ServiceName);
// Register to UriUpdated event. This occurs when channel successfully opens.
NotificationChannel.ChannelUriUpdated += (s, e) => Dispatcher.BeginInvoke(() => PrepareChannel(prepared));
SubscribeToNotificationEvents();
// Trying to Open the channel.
NotificationChannel.Open();
}
绑定和解除绑定Raw、Tile和Toast通知消息的函数。
Project: WindowsPhone.Recipes.Push.Client File: PushContext.cs
private void BindToTileNotifications()
{
try
{
if (NotificationChannel != null && !NotificationChannel.IsShellTileBound)
{
var listOfAllowedDomains = new Collection<Uri>(AllowedDomains);
NotificationChannel.BindToShellTile(listOfAllowedDomains);
}
}
catch (Exception ex)
{
OnError(ex);
}
}
private void BindToToastNotifications()
{
try
{
if (NotificationChannel != null && !NotificationChannel.IsShellToastBound)
{
NotificationChannel.BindToShellToast();
}
}
catch (Exception ex)
{
OnError(ex);
}
}
private void UnbindFromTileNotifications()
{
try
{
if (NotificationChannel.IsShellTileBound)
{
NotificationChannel.UnbindToShellTile();
}
}
catch (Exception ex)
{
OnError(ex);
}
}
private void UnbindFromToastNotifications()
{
try
{
if (NotificationChannel.IsShellToastBound)
{
NotificationChannel.UnbindToShellToast();
}
}
catch (Exception ex)
{
OnError(ex);
}
}
Web Service设计推送通知功能
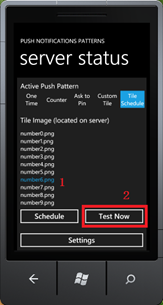
为了说明如何在Web Service设计推送通知服务功能,我们创建WPF应用程序Push Notifications Server,即Web Service,模拟第三方服务器。 在WPF应用程序创建一个WCF服务,让Windows Phone应用订阅通知服务并与MPNS通讯。
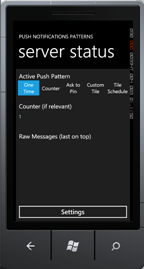
WPF应用程序Push Notifications Server有五个选项卡(One-time、 Ask to Pin、 Custom Tile、Counter和Tile Scheduled),One-Time实现次性推送三种类型的通知消息;Counter演示计算器重置;Ask to Pin实现询问用户是否将应用程序固定显示在启动页面;Custom Tile实现定制Tile通知消息Tile Scheduled实现设定Tile更新计划表。下面的章节将详细讲述这五个选项卡的功能。
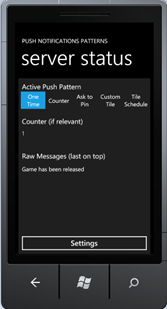
One-Time--一次性推送三种类型的通知消息
说明
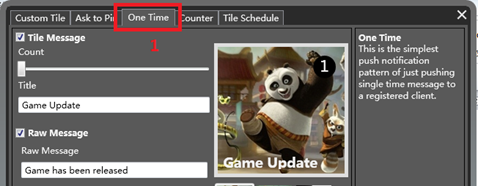
One-Time选项卡是向注册用户提供最简单的推送模式,即一次性将三种类型的推送通知:Raw、Tile和Toast通知推送给Windows Phone。One-Time选项卡显示了三种类型通知的可设置的属性,以及MPNS的返回值类型。
操作
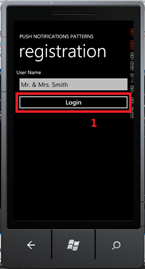
- 运行 WindowsPhone.Recipes.Push.Server 和WindowsPhone.Recipes.Push.Client projects (设置 WindowsPhone.Recipes.Push.Server为默认启动程序)。
-
在Windows Phone模拟器中以任意用户名登录。


-
在服务器端,选择"One Time"选项卡。

- 设置Raw、Tile和Toast消息内容,然后选择"Send"发送。
注意:
只有Windows Phone应用程序正在运行,Windows Phone应用程序才会接收到Raw通知;当Windows Phone应用程序不在运行状态时,则会显示Toast通知;当Windows Phone应用程序被固定在启动页面上时,就会显示接收到的Tile消息。



代码
在我们的例子,WPF应用程序Push Notifications Server即Web Service设定各种通知的内容,然后以异步的方式将消息发送到相关的客户端。
Project: WindowsPhone.Recipes.Push.Server
File: ViewModels/Patterns/OneTimePushPatternViewModel.cs
/// <summary>
/// Depends on what message was selected, send all subscribers zero or all three push message types (Tile, Toast, Raw).
/// </summary>
protected override void OnSend()
{
var messages = new List<PushNotificationMessage>();
if (IsTileEnabled)
{
// Prepare a tile push notification message.
messages.Add(new TilePushNotificationMessage(MessageSendPriority.High)
{
BackgroundImageUri = BackgroundImageUri,
Count = Count,
Title = Title
});
}
if (IsToastEnabled)
{
// Prepare a toast push notification message.
messages.Add(new ToastPushNotificationMessage(MessageSendPriority.High)
{
Title = ToastTitle,
SubTitle = ToastSubTitle
});
}
if (IsRawEnabled)
{
// Prepare a raw push notification message.
messages.Add(new RawPushNotificationMessage(MessageSendPriority.High)
{
RawData = Encoding.ASCII.GetBytes(RawMessage)
});
}
foreach (var subscriber in PushService.Subscribers)
{
messages.ForEach(m => m.SendAsync(subscriber.ChannelUri, Log, Log));
}
}
Counter—计数器重置
说明
Windows Phone启动页面呈现应用程序的Tile信息,如标题、图片和计数器。 如电子邮件程序显示未读邮件的数量。在本例的Counter选项卡中,每次Tile通知消息发送,计数器加1。 下次用户登录到服务器端的应用程序时,计数器复位。
代码
在本例中,OnSend方法创建一个Raw通知并发送到所有订阅的Windows Phone智能手机。 发送完成后,调用OnRawSent方法。
Project: WindowsPhone.Recipes.Push.Server
File: ViewModels/Patterns/CounterPushPatternViewModel.cs
/// <summary>
/// Send raw message to all subscribers. In case that the phone-application
/// is not running, send tile update and increase tile counter.
/// </summary>
protected override void OnSend()
{
// Notify phone for having waiting messages.
var rawMsg = new RawPushNotificationMessage(MessageSendPriority.High)
{
RawData = Encoding.ASCII.GetBytes(RawMessage)
};
foreach (var subscriber in PushService.Subscribers)
{
rawMsg.SendAsync(
subscriber.ChannelUri,
result =>
{
Log(result);
OnRawSent(subscriber.UserName, result);
},
Log);
}
}
一个Raw消息被发送后,运行回调函数OnRawSent。 获取MPNS的检查该设备是否连接的返回值。 如果手机没有连接,发送一个Raw消息是没有意义。 如果设备已连接,则发送一个Tile通知提示用户,Tile通知的内容就是计数器加1。
Project: WindowsPhone.Recipes.Push.Server
File: ViewModels/Patterns/ CounterPushPatternViewModel.cs
private void OnRawSent(string userName, MessageSendResult result)
{
// In case that the device is disconnected, no need to send a tile message.
if (result.DeviceConnectionStatus == DeviceConnectionStatus.TempDisconnected)
{
return;
}
// Checking these three flags we can know what's the state of both the device and apllication.
bool isApplicationRunning =
result.SubscriptionStatus == SubscriptionStatus.Active &&
result.NotificationStatus == NotificationStatus.Received &&
result.DeviceConnectionStatus == DeviceConnectionStatus.Connected;
// In case that the application is not running, send a tile update with counter increase.
if (!isApplicationRunning)
{
var tileMsg = new TilePushNotificationMessage(MessageSendPriority.High)
{
Count = IncreaseCounter(userName),
BackgroundImageUri = BackgroundImageUri,
Title = Title
};
tileMsg.SendAsync(result.ChannelUri, Log, Log);
}
}
Windows Phone应用程序重新登陆后,WPF应用程序Push Notifications Server创建一个计数器清零的Tile通知Windows Phone应用程序的计数器复位。
Project: WindowsPhone.Recipes.Push.Server
File: ViewModels/Patterns/ CounterPushPatternViewModel.cs
/// <summary>
/// On subscription change, reset the subscriber tile counter if exist.
/// </summary>
protected override void OnSubscribed(SubscriptionEventArgs e)
{
// Create a tile message to reset tile count.
var tileMsg = new TilePushNotificationMessage(MessageSendPriority.High)
{
Count = 0,
BackgroundImageUri = BackgroundImageUri,
Title = Title
};
tileMsg.SendAsync(e.Subscription.ChannelUri, Log, Log);
ResetCounter(e.Subscription.UserName);
}
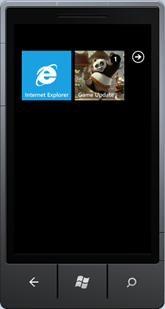
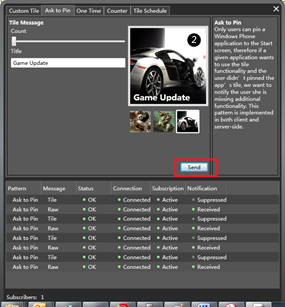
Ask to Pin--询问用户是否将应用程序固定显示在启动页面
说明
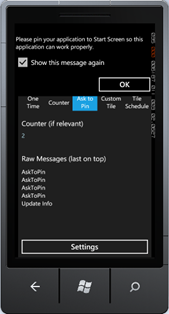
假设Windows Phone应用程序没有被固定显示在启动页面上,Tile通知将会不显示。在这种情况下,Web Service通常会询问用户是否将应用程序在Windows Phone启动页面上呈现,如图 询问用户。为此,需要开发Web Service和Windows Phone客户端的代码。


图 询问用户
代码
为了检查Windows Phone应用程序是否固定显示在启动页面,OnSubscribed方法发送一个Tile通知消息给Windows Phone客户端应用程序(基于Windows Phone的URI和用户姓名)。
Project: WindowsPhone.Recipes.Push.Server
File: ViewModels/Patterns/ AskToPinPushPatternViewModel.cs
/// <summary>
/// Once an application is activated again (the client side phone application
/// has subscription logic on startup), try to update the tile again.
/// In case that the application is not pinned, send raw notification message
/// to the client, asking to pin the application. This raw notification message
/// has to be well-known and handled by the client side phone application.
/// In our case the raw message is AskToPin.
/// </summary>
protected override void OnSubscribed(SubscriptionEventArgs args)
{
// Asynchronously try to send Tile message to the relevant subscriber
// with data already sent before so the tile won't change.
var tileMsg = GetOrCreateMessage(args.Subscription.UserName, false);
tileMsg.SendAsync(
args.Subscription.ChannelUri,
result =>
{
Log(result);
OnMessageSent(args.Subscription.UserName, result);
},
Log);
}
上面的代码中,Tile通知发送的是异步消息,回调OnMessageSent方法。WPF应用程序Push Notifications Server检查MPNS的返回消息,确定Windows Phone应用程序是否固定在启动页面上。如果已经固定呈现在启动页面上,则不执行任何操作。如果否,那么就发送一个Raw通知消息,提示用户将Windows Phone应用程序显示在启动页面上。
Project: WindowsPhone.Recipes.Push.Server
File: ViewModels/Patterns/ AskToPinPushPatternViewModel.cs
/// <summary>
/// Once tile update sent, check if handled by the phone.
/// In case that the application is not pinned, ask to pin.
/// </summary>
private void OnMessageSent(string userName, MessageSendResult result)
{
if (!CheckIfPinned(result))
{
AskUserToPin(result.ChannelUri);
}
}
/// <summary>
/// Just in case that the application is running, send a raw message, asking
/// the user to pin the application. This raw message has to be handled in client side.
/// </summary>
private void AskUserToPin(Uri uri)
{
new RawPushNotificationMessage(MessageSendPriority.High)
{
RawData = Encoding.ASCII.GetBytes(RawMessage)
}.SendAsync(uri, Log, Log);
}
通过MPNS返回值的三个标志DeviceConnectionStatus、SubscriptionStatus和NotificationStatus来确定应用程序是否被固定显示在启动页面。
Project: WindowsPhone.Recipes.Push.Server
File: ViewModels/Patterns/ AskToPinPushPatternViewModel.cs
private bool CheckIfPinned(MessageSendResult result)
{
// We known if the application is pinned by checking the following send result flags:
return result.DeviceConnectionStatus == DeviceConnectionStatus.Connected &&
result.SubscriptionStatus == SubscriptionStatus.Active &&
result.NotificationStatus == NotificationStatus.Received;
}
Custom Tile--定制Tile通知消息
说明
在启动页面上的Tile通知的图像是动态的,可以是应用程序内置的图片,也可以是网络上的图片,只要图片的URI地址是有效的即可。
限制
当Tile指向图像的URI是远程服务器时请注意下列限制:
- URI必须能够访问到手机
- 图像的大小必须小于80KB
- 下载的时间不能超过60秒
代码
Tile Scheduled--Tile更新计划表
说明
代码