Expression Blend for Silverlight 超丑数据加载效果
在线演示地址:http://www.cnwp7.net/demo/dataloading/
在数据加载时各位是否考虑过效果,如果有需要在数据加载时显示一个加载过程的效果,那么请继续往下看(别光看哦,打开神器(Blend)照着做)。
1.打开神器-新建一个 Silverlight Application。
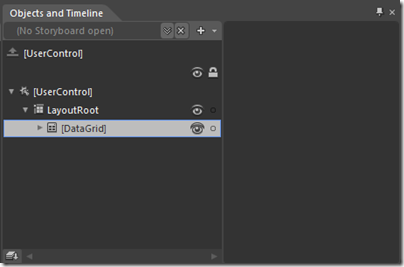
2.单击![]() 按钮,在 Controls 中找到 DataGrid,拖入设计器,Objects and Timeline 窗口中的树结构应如下图:
按钮,在 Controls 中找到 DataGrid,拖入设计器,Objects and Timeline 窗口中的树结构应如下图: 
3.在 Objects and Timeline 窗口中选中 DataGrid 对象,在 Properties 窗口中找到 Layout,在 Layout 窗口中找到 Margin 属性,单击 Margin 属性右侧![]() 按钮,选择
按钮,选择![]() 菜单,将属性值重置。
菜单,将属性值重置。
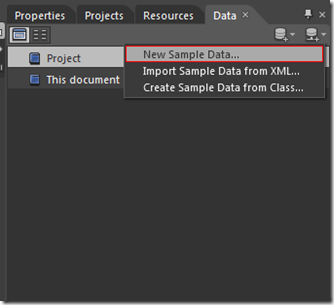
4.单击 Data 窗口,新建示例数据,如下图: 
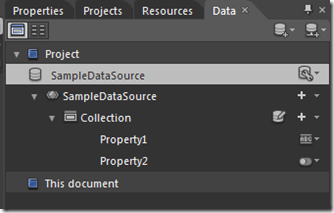
弹出新建示例数据窗口,单击“OK“ 按钮。此时 Data 窗口应如下图: 
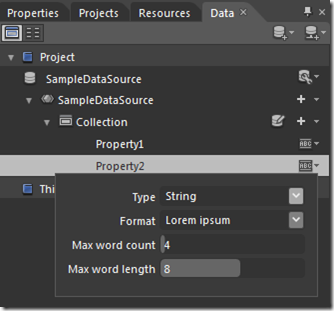
3.单击 Property2 右侧下拉按钮,将 Type 值更改为 String,如下图: 
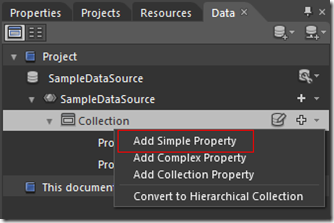
4.单击 Collection 右侧下拉按钮,单击”Add Sample Property“菜单,如下图: 
重复此步骤,当出现 Property4为止。单击 Property4 右侧下拉按钮,将 Type 值更改为 Number。
5.单击 Collection 右侧![]() 按钮,在弹出的 Edit Samply Values 窗口中将 Property4 属性一列的值更改为100、200、300……每向下修改一行加100,如下图(这一步是必须要做的,否则不会有效果的,切忌):
按钮,在弹出的 Edit Samply Values 窗口中将 Property4 属性一列的值更改为100、200、300……每向下修改一行加100,如下图(这一步是必须要做的,否则不会有效果的,切忌): 
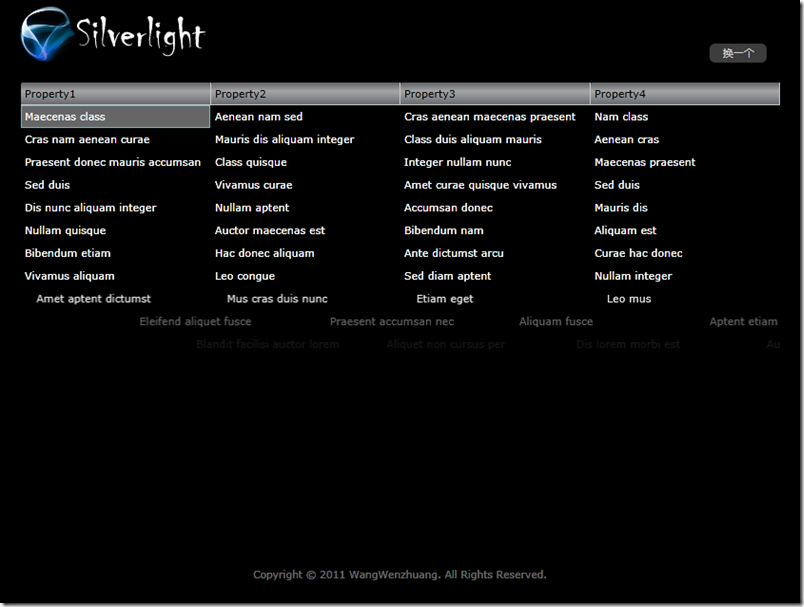
6.在 Data 窗口中选中 Collection,按住鼠标左键,将其拖到设计器中(也可以拖到 Objects and Timeline 窗口中的 DataGrid 对象)。
7.在 Objects and Timeline 窗口中依次展开 DataGrid-Columns,选中 Columns 节点下的所有列,如下图: 
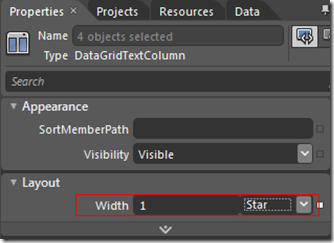
在 Properties 窗口中找到 Layout 窗口,将 Width 属性右侧的 Auto 值更改为 Start,如下图: 
8.在 Objects and Timeline 窗口中选中 DataGrid 对象右键-Edit Additional Templates-Edit RowStyle-Edit a Copy…,如下图: 
弹出 Create Style Resource 窗口,单击”OK“按钮。
9.在 Objects and Timeline 窗口中选中 Root 对象,选中 Properties 窗口,按照下图更改属性值: 

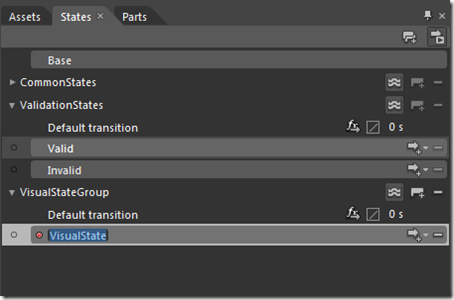
10.选中 States窗口,在 States 窗口中单击![]() (Add state group)按钮,在新添加的 VisualStateGroup 上单击
(Add state group)按钮,在新添加的 VisualStateGroup 上单击![]() (Add state)按钮,此时 States 窗口应如下图:
(Add state)按钮,此时 States 窗口应如下图: 
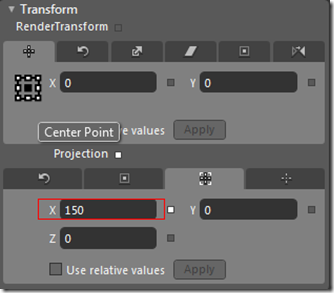
11.在 Objects and Timeline 窗口中选中 Root 对象,选中 Properties 窗口,按照下图更改属性值: 

12.在 States 窗口中的找到 VisualStateGroup,单击 VisualStateGroup 右侧的 ![]() (Turn on FluidLayout)按钮(这个是最为关键的一步)。
(Turn on FluidLayout)按钮(这个是最为关键的一步)。
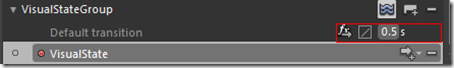
13..在 States 窗口中,选中 Default transition,将值设置为0.5s,如下图: 
单击 States 窗口中的”Base“。
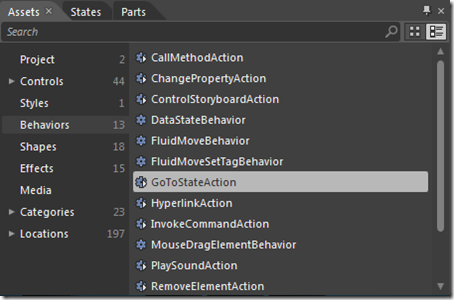
14.在 Assets 窗口中选中 Behaviors,在右侧找到GoToStateAction,如下图: 
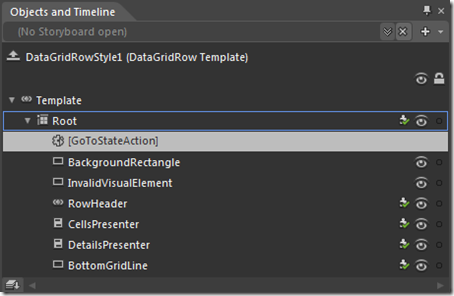
按下鼠标左键将其拖到 Objects and Timeline 窗口中的 Root 对象上,此时 Objects and Timeline 窗口应如下图: 
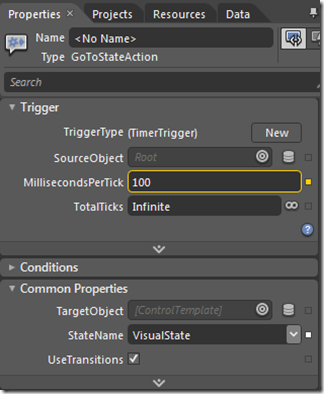
15.在 Objects and Timeline 窗口中选中 GoToStateAction 对象,在 Properties 窗口中找到 Trigger 窗口,在 TriggerType 属性右侧单击”New“按钮,在弹出的 Select Object 窗口中选择 TimerTrigger,单击”OK“按钮。如下图: 
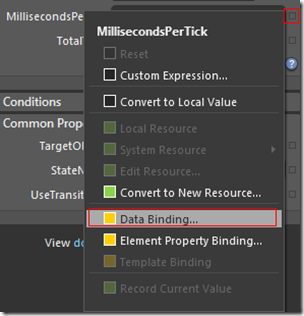
在 MillisecondsPerTick 属性右侧,单击![]() 按钮,选择”Data Binding…”菜单,如下图:
按钮,选择”Data Binding…”菜单,如下图: 
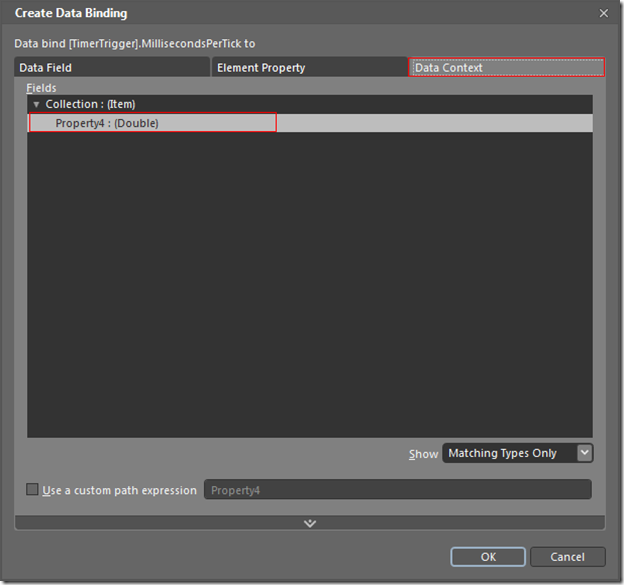
在弹出的 Create Data Binding 窗口中,选择 Data Context 选项卡,在 Fields 列表中选择 Collection 下的 Property4属性,单击”OK“按钮,如下图: 
在 Common Properties 窗口中将 StateName 属性值设置为 VisualState,此时属性窗口应如下图: 
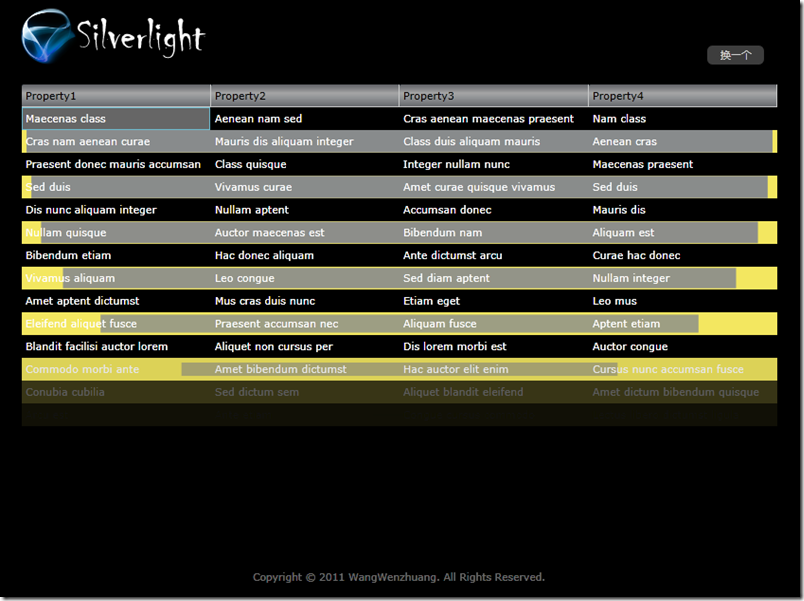
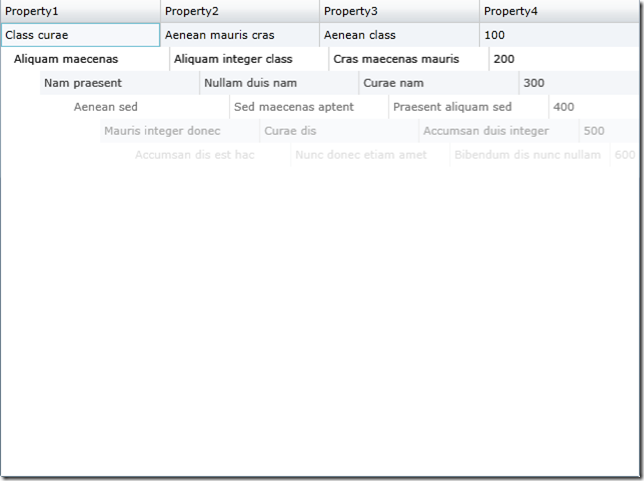
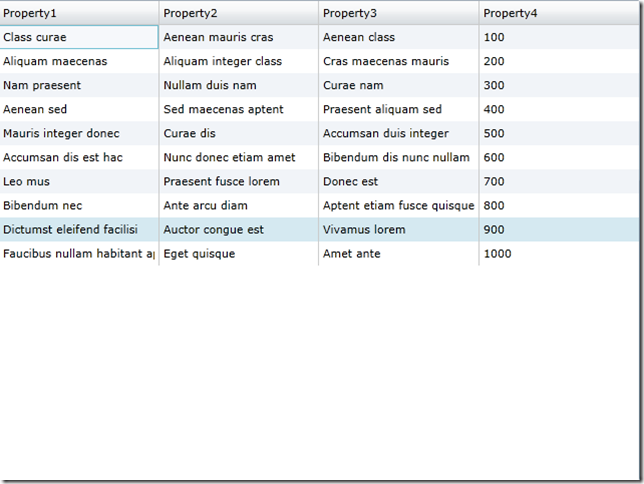
效果蛮酷吧?其实其他效果也是同样的原理,万变不离其宗,留给你们当家庭作业了,哈哈。
最后还是那句,10分钟,你学会没有?