Change Shared folder location in an MVC 3 site
If you want to change the location of the shared folder in your MVC 3 App, then this is a must read.
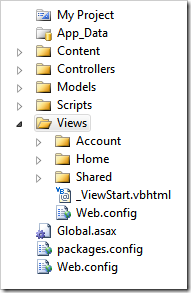
When you create a new MVC 3 Web Application Project, a default folder structure is created for you that looks something like this:

To change the shared folder location you must do the following steps.
Move the Shared Folder to the Root
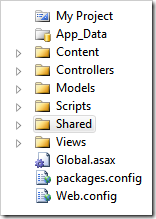
Just drag the shared folder out of the views folder to the root of your app, like so:

Copy the web.config
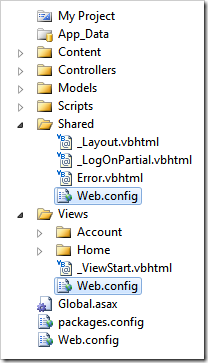
In order for the shared folder to work outside the views folder, it has to have a special web.config file within it. Just copy the one inside the views folder and paste it into the shared folder.

Edit the _ViewStart.vbhtml Page
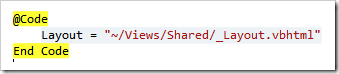
Now that the _layout page has changed its locations, we have to modify the _ViewStart.vbhtml page located in the Views folder, and edit the following:

Remove the “/Views” so now it directs to the _layout page located in the new shared folder location.

Code a Custom View Engine
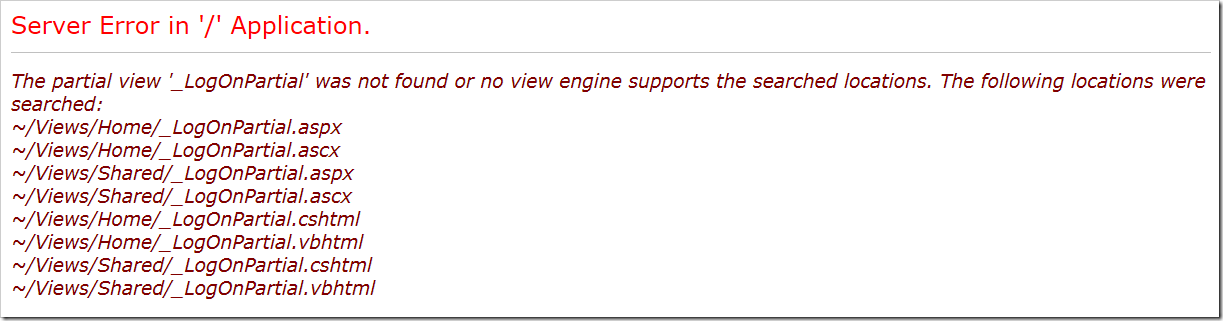
If you tried to browse the site, now you will get an error like this one:

That is happening because MVC is using the default locations for the partial views, so it's still looking for the _LogOnPartial.vbhtml in its old location, but you moved that file to a new location in the root of your app.
To change the default file location for the whole site, we need to create a new class that inherits from RazorViewEngine.
Public Class MyCustomViewEngine
Inherits RazorViewEngine
Sub New()
MasterLocationFormats = New String() {"~/Shared/{0}.vbhtml"}
ViewLocationFormats = New String() {"~/Views/{1}/{0}.vbhtml", _
"~/Shared/{0}.vbhtml"}
PartialViewLocationFormats = New String() _
{"~/Views/{1}/{0}.vbhtml", "~/Shared/{0}.vbhtml"}
End Sub
End Class
Here, we set new locations for the Master, Views, and PartialViews.
Replace the Default View Engine and Test
All we have to do now is plugin this new custom engine, go to the Global.asax file and add the following to the Application_Start():
Sub Application_Start()
AreaRegistration.RegisterAllAreas()
ViewEngines.Engines.Clear()
ViewEngines.Engines.Add(New MyCustomViewEngine)
RegisterGlobalFilters(GlobalFilters.Filters)
RegisterRoutes(RouteTable.Routes)
End Sub
Now if you run the app, you will notice that it all works with the shared folder new location.
Summary
We managed to change the shared folder location and replace the default razor view engine with our own implementation that changes the locations of the master, views, and partial views of the app.
发表评论
日本超人気のスーパーコピーブランド激安通販専門店!
┏━━━━━2024年人気最高品質━━━━━┓
◎━ 腕時計、バッグ、財布、アクセサリ ━◎最新入荷!
主に販売商品:ロレックスコピー、カルティエコピー、
エルメスコピー、ブラダコピー、ルイヴィトンコピー、
シャネルコピー、グッチコピー等一流のブランドコピー品。
商品の数量は多い、品質はよい、
高品質のブランドコピーを超激安な価格で販売しています。
信用第一、商品は絶対の自信が御座います!
驚きと満足を保証致します。
ぜひご来店くださいませ!
★ 2024年注文割引開催中,全部の商品割引10%
★ 在庫情報随時更新!
★ 実物写真、付属品を完備する。
★ 100%品質を保証する。 \r\
★ 送料は無料です(日本全国)!
★ 経営方針: 品質を重視、納期も厳守、信用第一!
税関の没収する商品は再度無料にして発送します