Sometimes, we need to detect the browser information of the user's computer where our Silverlight application is running. We can do this using JavaScript, but sometimes it is useful to detect it from our Silverlight application. So, how to do it? Let us discuss this with a small simple example.
Read this post to know how to detect the browser information using the HtmlPage.BrowserInformation property.
Know about HtmlPage.BrowserInformation
Detecting browser information is not much difficult. You can use the inbuilt HtmlPage class available in the namespace called System.Windows.Browser. The class has a static property called BrowserInformation of type BrowserInformation. This returns the following properties:
public sealed class BrowserInformation
{
public string ProductName { get; }
public string ProductVersion { get; }
public string Name { get; }
public Version BrowserVersion { get; }
public bool CookiesEnabled { get; }
public string Platform { get; }
public string UserAgent { get; }
}
BrowserInformation class is a sealed class which returns browser name, product name, product version, browser version, platform, user agent and whether the browser has cookies enabled.
Implementing Code
Let us start with the code implementation. Let's create two properties in code behind of the page. We will create string properties called "Platform" and "BrowserInformation". Here is the code for your reference:
public string Platform
{
get { return (string)GetValue(PlatformProperty); }
set { SetValue(PlatformProperty, value); }
}
public static readonly DependencyProperty PlatformProperty =
DependencyProperty.Register("Platform", typeof(string),
typeof(MainPage), new PropertyMetadata(string.Empty));
public string BrowserInformation
{
get { return (string)GetValue(BrowserInformationProperty); }
set { SetValue(BrowserInformationProperty, value); }
}
public static readonly DependencyProperty BrowserInformationProperty =
DependencyProperty.Register("BrowserInformation",
typeof(string), typeof(MainPage), new PropertyMetadata(string.Empty));
Now populate these properties from the code behind by extracting the proper property values from the HtmlPage.BrowserInformation property.
Here is the code that we are going to use for the demonstration:
var browserInfo = HtmlPage.BrowserInformation;
BrowserInformation = "You are using " + browserInfo.Name + "
(Product Name: " + browserInfo.ProductName +
" - " + browserInfo.ProductVersion + ") Version: " +
browserInfo.BrowserVersion;
Platform = "You are on " + browserInfo.Platform + "
platform and using User Agent: " + browserInfo.UserAgent;
Now design our XAML page with two TextBlocks binded with proper properties as shown below:
<StackPanel x:Name="LayoutRoot"
Background="White" Width="400"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Text="{Binding BrowserInformation, ElementName=userControl}"
TextWrapping="Wrap" Margin="5"/>
<TextBlock Text="{Binding Platform, ElementName=userControl}"
TextWrapping="Wrap" Margin="5"/>
</StackPanel>
That's all about our code implementation.
See it in Action
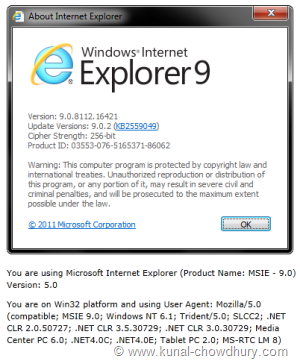
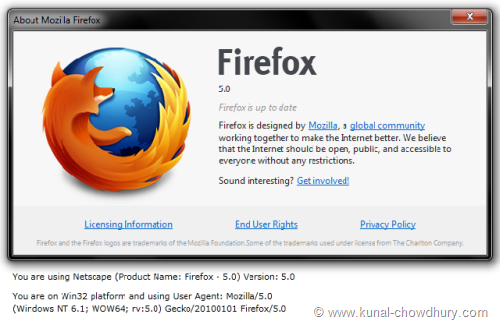
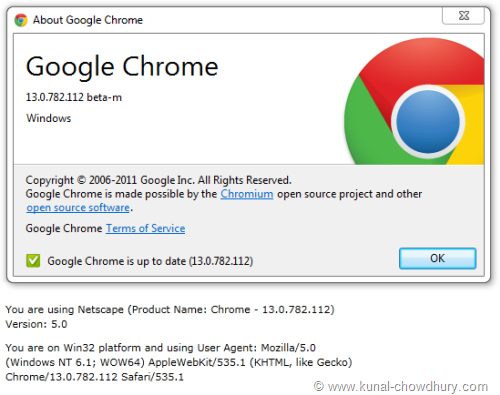
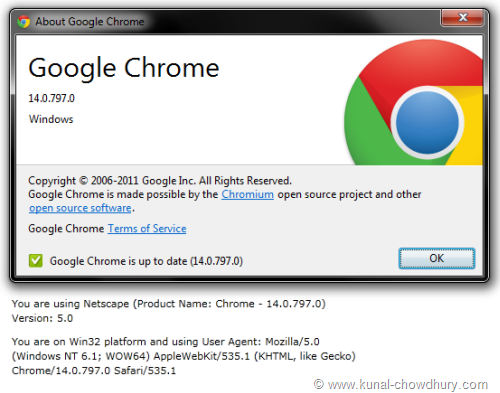
Build your project and run it in various browsers and you will see different information based on the running browser. I tested in various browsers, various versions and here is the report for each: