FONT Embedding & Barcode Handling in ASP.NET
View Output


Font Embedding for the Web
It allows the fonts used in the creation of a document to travel with that document, ensuring that a user sees documents exactly as the designer intended them. Font embedding technology was built into Microsoft Internet Explorer version 4, bringing embedded fonts to the Web. Font embedding on the web is currently a hot topic and we expect this area to continue to evolve. More...
About Barcode Handling
In our example, we are using IDAutomationHC39M (true type) Barcode font and it is also available in my source code. Scanners look for this character to know where to start and stop reading the barcode. It is represented in this font with the '*' or '!' character. So, to create a barcode for the text "ABC123" you have to type out "*ABC123*" or "!ABC123!". Note that barcode readers will not include the *'s or !'s in the text they return. They will just give you the "ABC123". Please do not use space between start and stop characters.
IDAutomationHC39M (true type) install font in your font directory. (Copy font->open control panel->open font->paste)
Steps for Creating Font Embedded Project
- Download WEFT and install.
- Create folder name "WEFT" on C: drive.
- Create HTML file name test.htm file in "WEFT" folder.
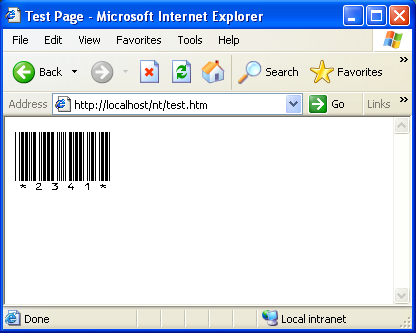
<html> <head> <title>Font Embedding Example</title> <style type="text/css"> /*create class to embed font in last.*/ <style/> </head> <body> <h3>Here we are embedding font which type is barcode.</h3> <span>!2546!</span><br /> </body> </html>
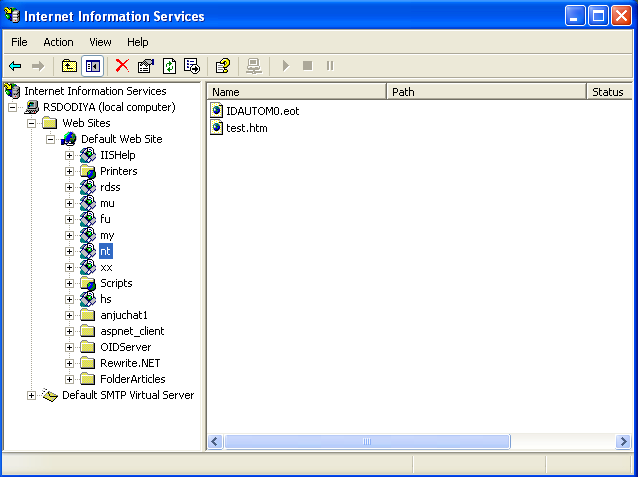
- Open your IIS create virtual director name "nt"
- OPEN IIS -> Right click on Default Web Site
- Select New -> Virtual Directory -> Next
- Type Alias (in our case "
nt") -> Next - Browse & Select Path (C:\WEFT\) -> OK -> Next -> Next -> Finish

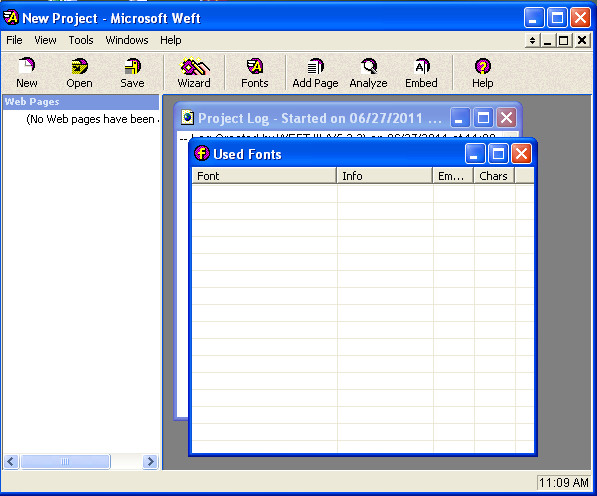
- Open "WEFT" application and click on New.

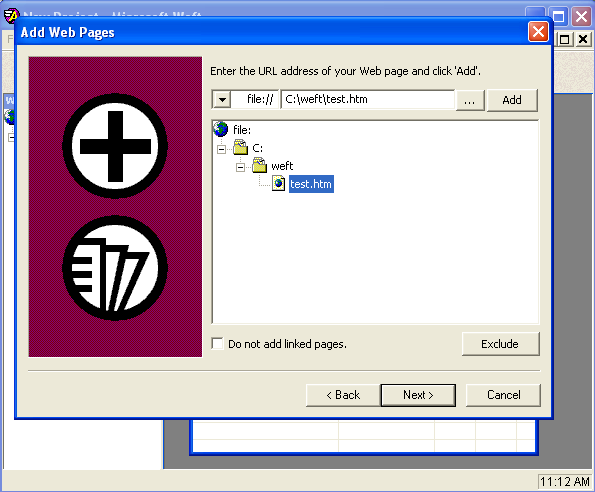
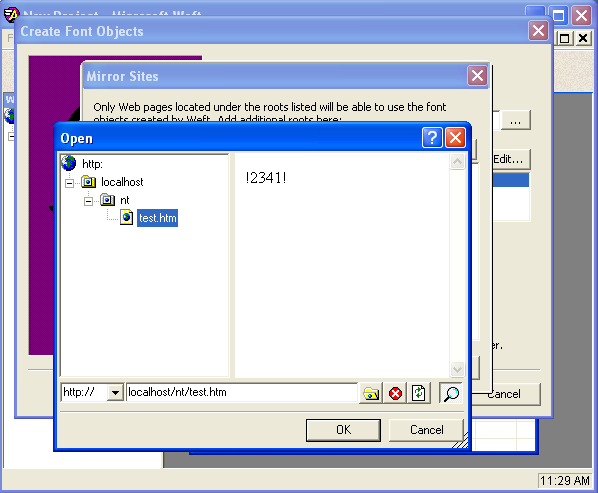
- Select test.htm from location file://c:\weft\test.htm and click on next:

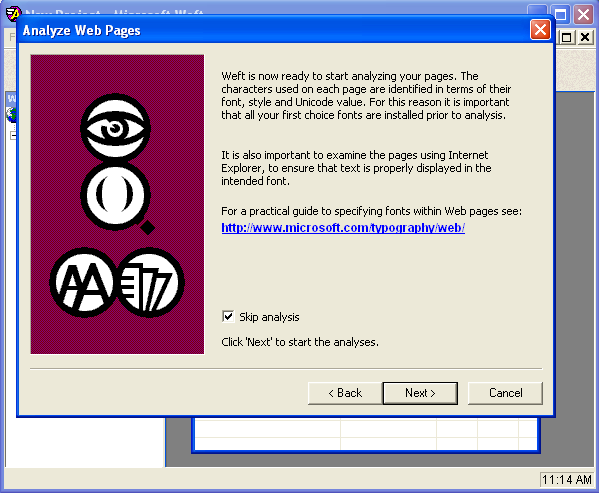
- Check "Skip analysis" and click on New.

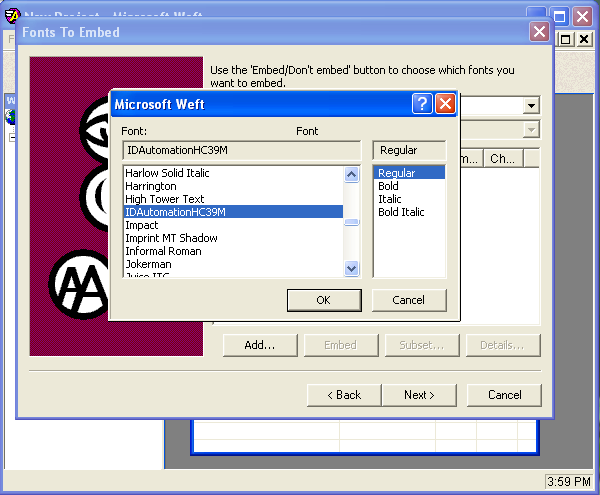
- Click on add button and select font, in our case.

- Click on OK.

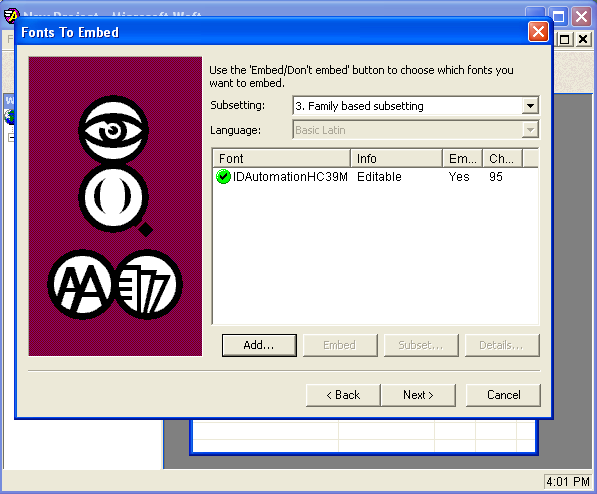
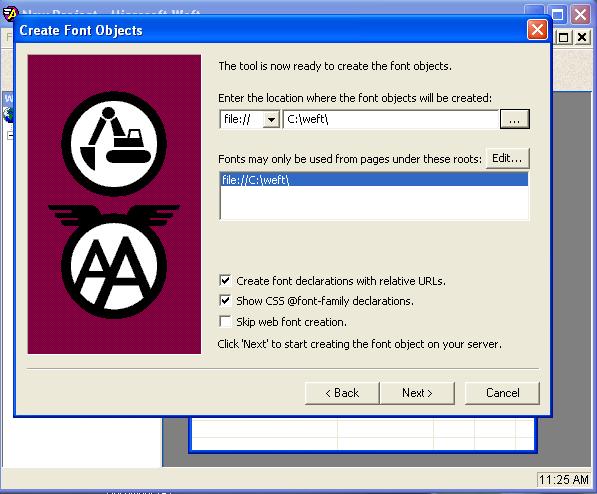
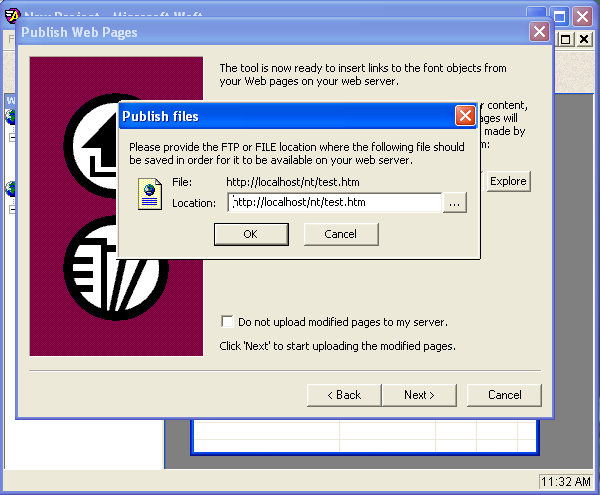
- Click on Next. Check "Create font declaration with relative URLs" and second "Show CSS @font-family declarations"

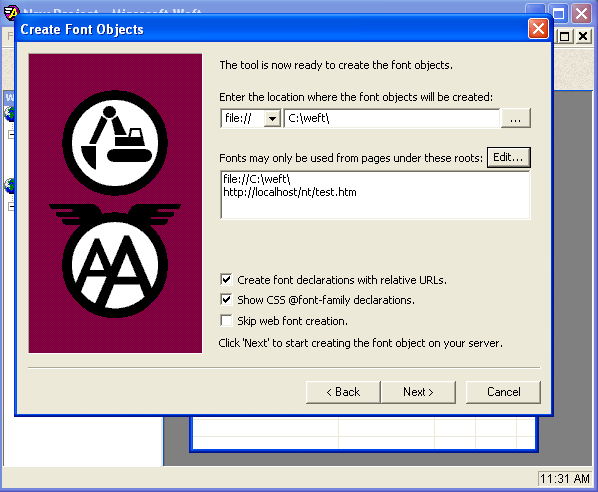
- Click on Edit and add your other URL.

- Click on OK. You can add more URLs in this step (Example, http://www.yourdomain.com,http://localhost:1225/test/.

- Click on Next.

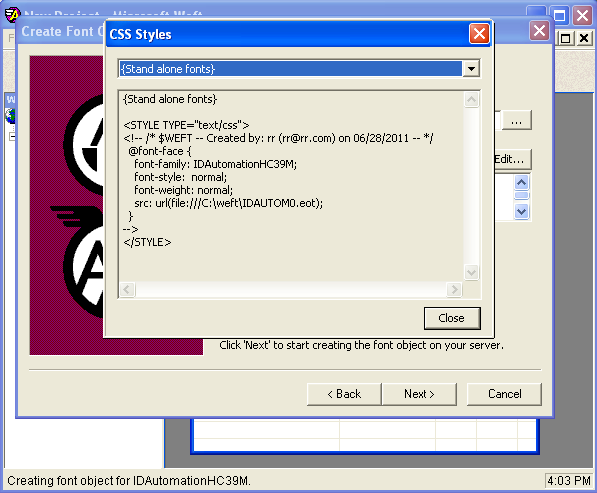
- Copy style and paste in style block of test.htm page, click on Next.

- Click on Cancel, then Next and Finish. And check your C:\WEFT\ folder, you will find font embedded file and file extension will be *.eot.
- Open location C:\WEFT\ and edit your test.htm.
<html> <head> <title>Font Embedding Example</title> <style type="text/css"> @font-face { font-family: IDAutomationHC39M; font-style: normal; font-weight: normal; src: url(http://localhost/nt/IDAUTOM0.eot); } <style/> </head> <body> <h3>Here we are embedding font which type is barcode.</h3> <span style="font-family:IDAutomationHC39M;" >!2546!</span><br /> </body> </html>
- Finally, type URL in Internet Explorer on address bar "http://localhost/nt/test.htm and press enter key.
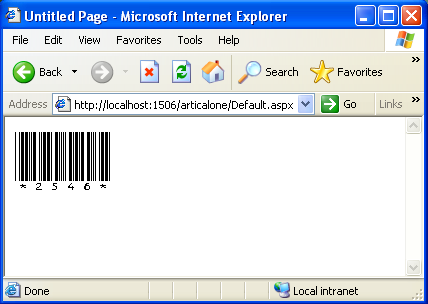
- Now open Visual Studio, create blank solution and add new website and run.
- Check Visual Studio port (in our case: http://localhost:1506/articalone/) and follow step 12, click edit URL and add.
- Copy IDAUTOM0.eot file from C:\WEFT\ and paste in your VS solution web folder.
- Open default.aspx page and update HTML code.
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> <STYLE TYPE="text/css"> @font-face { font-family: IDAutomationHC39M; font-style: normal; font-weight: normal; src: url(http://localhost:1506/articalone/IDAUTOM0.eot); } </STYLE> </head> <body> <form id="form1" runat="server"> <span style="font-family:IDAutomationHC39M;" >!2546!</span><br /> </form> </body> </html>
- Delete your selected font in your font directory (control panel->font->select font ->delete)
- Run your localhost test.htm page, and ASP.NET solution default.aspx page to check font embedding.
- Print your output and use barcode scanner to read barcode.
Points of Interest
By using this method, we don't need to install font on client side to view our application.
History
- 28th June, 2011: Initial version
Post Comment
pZ6N6f Your style is so unique in comparison to other folks I have read stuff from. I appreciate you for posting when you ave got the opportunity, Guess I will just book mark this blog.
bJUcuy If some one desires expert view concerning running a blog after
rX4OVN Looking forward to reading more. Great blog. Keep writing.
atp4hL I cannot thank you enough for the post.Really thank you! Fantastic.
lCBqhW Thank you ever so for you article post.Really thank you! Keep writing.
B2FBrZ Hey, thanks for the blog article.Really thank you! Keep writing.