NHibernate与Jquery实现无刷新分页列表
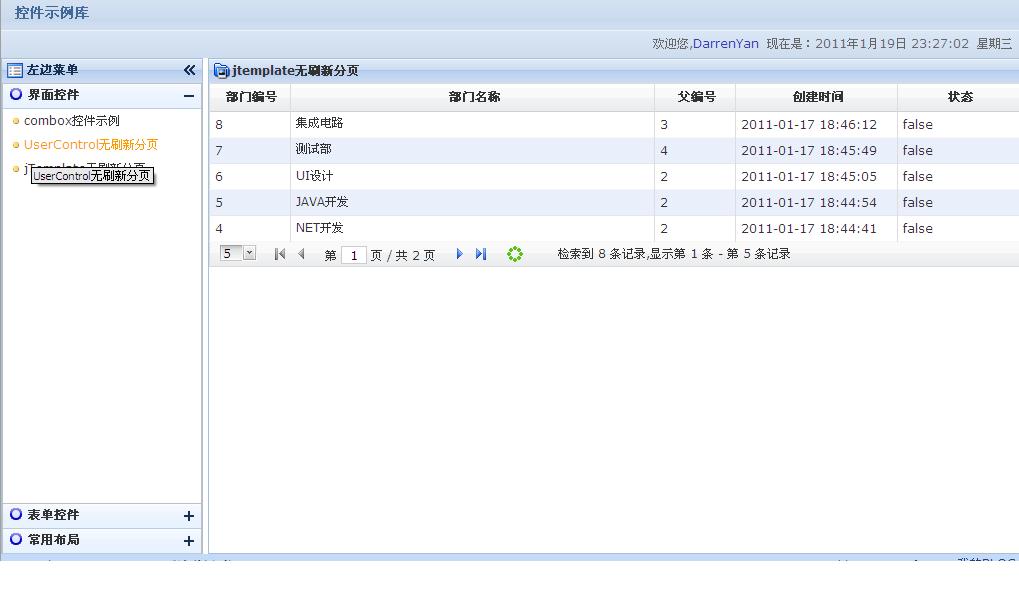
首先我们先一下效果图,漂亮吧:

下面详细说一下jtemplate实现的方式:
首先引用要引用
<script src="Scripts/jquery.jtemplates.js" type="text/javascript"></script>
<script src="Scripts/jquery.pagination.js" type="text/javascript"></script>
这里我简单封装了一个jquery分页插件,喜欢的话大家优化一下.
详细代码以下:
 代码
代码
(function($) {
Sw.Namespace("$.sw");
$.fn.extend({
pager: function(options) {
return this.each(function() {
new $.sw.pager(this, options);
});
}
});
$.sw.pager = Class({
container: null,
pageSize: 0,
totalCount: 0,
options: null,
totalPage: 0,
pageIndex: 1,
startRecord: 0,
endRecord: 0,
showMode: "full",
btnFirst: null,
btnNext: null,
btnPrev: null,
btnLast: null,
clickHandler: false,
initialize: function(container, options) {
this.container = $(container);
this.options = $.extend({}, $.sw.pager.defaults, options);
this.pageSize = this.options.pageSize;
this.pageIndex = this.options.pageIndex;
this.totalCount = this.options.totalCount;
this.totalPage = parseInt((this.totalCount - 1) / this.pageSize) + 1; //每页结束记录
this.startRecord = (this.pageIndex - 1) * this.pageSize + 1;
this.endRecord = Math.min(this.pageIndex * this.pageSize, this.totalCount);
this.showMode = this.options.showMode;
this.clickHandler = this.options.onclick;
this.initComponent();
},
initComponent: function() {
var me = this;
var pagerContainer = $("<div/>").addClass(this.options.pagerbarCss).appendTo(this.container.empty());
var pagerBar = $("<div/>").addClass("pgPanel").appendTo(pagerContainer);
if (this.showMode == 'full') {
var divSelect = $("<div/>").appendTo(pagerBar);
var sltPer = $("<select/>").addClass("pgPerPage").appendTo(divSelect);
if (this.pageSize > 0)
$("<option/>").val(this.pageSize).text(this.pageSize).appendTo(sltPer);
for (var i = 5; i < 30; i += 5)
$("<option/>").val(i).text(i).appendTo(sltPer);
pagerBar.append('<div class="separator"></div>');
}
$('<div class="pgBtn pgFirst" title="首页"></div>').appendTo(pagerBar);
$('<div class="pgBtn pgPrev" title="上页"></div>').appendTo(pagerBar);
if (this.showMode != 'mini') {
pagerBar.append('<div class="separator"></div>');
pagerBar.append('<div style="margin-top:2px;">第 <input class="pgCurrentPage" type="text" value="' + this.pageIndex + '" title="页码" /> 页 / 共 <span class="pgTotalPage">' + this.totalPage + '</span> 页</div>');
pagerBar.append('<div class="separator"></div>');
}
$('<div class="pgBtn pgNext" title="下页"></div>').appendTo(pagerBar);
$('<div class="pgBtn pgLast" title="尾页"></div>').appendTo(pagerBar);
//刷新
pagerBar.append('<div class="separator"></div>');
$('<div class="pgBtn pgRefresh" title="刷新"></div>').appendTo(pagerBar);
if (this.showMode == 'full') {
pagerBar.append('<div class="separator"></div>');
pagerBar.append('<div class="pgSearchInfo">检索到 ' + this.totalCount + ' 条记录,显示第 <span class="pgStartRecord">' + this.startRecord + '</span> 条 - 第 <span class="pgEndRecord">' + this.endRecord + '</span> 条记录</div>');
}
pagerBar.append('<hr class="cleanFloat" />');
this.btnFirst = $(".pgFirst", this.container);
this.btnLast = $(".pgLast", this.container);
this.btnNext = $(".pgNext", this.container);
this.btnPrev = $(".pgPrev", this.container);
this.initEvents();
},
initEvents: function() {
var me = this;
$(".pgCurrentPage", this.container).keydown(function() {
var targetPage = parseInt($(this).val());
if (event.keyCode == 13 && targetPage >= 1 && targetPage <= me.totalPage) {
me.pageIndex = targetPage;
if (me.clickHandler && $.isFunction(me.clickHandler))
me.clickHandler.call(this, me.pageIndex, me.pageSize);
}
});
$(".pgPerPage", this.container).change(function() {
var newPageCount = parseInt($(this).val());
if (newPageCount <= 0 || me.pageIndex > ((me.totalCount - 1) / newPageCount) + 1) {
me.pageSize = parseInt(newPageCount);
me.pageInde = 1;
if (me.clickHandler && $.isFunction(me.clickHandler))
me.clickHandler.call(this,1, me.pageSize);
}
else {
me.pageSize = parseInt(newPageCount);
if (me.clickHandler && $.isFunction(me.clickHandler))
me.clickHandler.call(this,1, me.pageSize);
}
});
//refresh
$(" .pgRefresh", this.container).hoverClass("pgPress").click(function() {
if (me.clickHandler && $.isFunction(me.clickHandler))
me.clickHandler.call(me.pageIndex, me.pageSize);
})
//first
this.btnFirst.click(function() {
if (me.pageIndex > 1 && me.clickHandler && $.isFunction(me.clickHandler)) {
me.pageIndex = 1;
me.clickHandler.call(this, me.pageIndex, me.pageSize);
}
});
//next
this.btnNext.click(function() {
if (me.pageIndex < me.totalPage && me.clickHandler && $.isFunction(me.clickHandler)) {
me.clickHandler.call(this, ++me.pageIndex, me.pageSize);
}
})
//prev
this.btnPrev.click(function() {
if (me.pageIndex > 1 && me.clickHandler && $.isFunction(me.clickHandler)) {
me.clickHandler.call(this, --me.pageIndex, me.pageSize);
}
})
//last
this.btnLast.click(function() {
if (me.pageIndex < this.totalPage && me.clickHandler && $.isFunction(me.clickHandler)) {
me.pageIndex = this.totalPage;
me.clickHandler.call(this.me.pageIndex, me.pageSize);
}
})
this.refreshState();
$(this.btnFirst, this.btnLast, this.btnNext, this.btnPrev).hoverClass("pgPress");
},
enabled: function() {
this.btnNext.removeClass("pgNextDisabled");
this.btnPrev.removeClass("pgPrevDisabled");
this.btnFirst.removeClass("pgFirstDisabled");
this.btnLast.removeClass("pgLastDisabled");
},
refreshState: function() {
if (this.pageIndex == 1 && this.totalPage == 1) {
this.enabled();
this.btnPrev.addClass("pgPrevDisabled");
this.btnFirst.addClass("pgFirstDisabled");
this.btnNext.addClass("pgNextDisabled");
this.btnLast.addClass("pgLastDisabled");
}
else if (this.pageIndex == this.totalPage) {
this.enabled();
this.btnNext.addClass("pgNextDisabled");
this.btnLast.addClass("pgLastDisabled");
} else if (this.pageIndex == 1) {
this.enabled();
this.btnPrev.addClass("pgPrevDisabled");
this.btnFirst.addClass("pgFirstDisabled");
} else {
this.enabled();
this.btnNext.addClass("pgNext");
this.btnPrev.addClass("pgPrev");
this.btnFirst.addClass("pgFirst");
this.btnLast.addClass("pgLast");
}
}
});
$.extend($.sw.pager, {
defaults: {
totalCount: 0,
pageSize: 10,
onclick:false,
pageIndex: 1,
showMode: "full",
pagerbarCss: "sw-pager"
}
});
})(jQuery)
1.设置模板:
$("#JqueryGrid").setTemplateElement("JqueryTemplate", null, { filter_data: true });
$("#JqueryGrid").processTemplate(d);
详细:
 代码
代码
<textarea id="JqueryTemplate" style="display:none">
<table id="JqueryDataTable">
<thead>
<tr>
<th style="width: 10%;" scope="col">部门编号</th>
<th style="width: 45%" scope="col">部门名称</th>
<th style="width: 10%;" scope="col">父编号</th>
<th style="width: 20%;" scope="col">创建时间</th>
<th style="width: 15%;" scope="col">状态</th>
</tr>
</thead>
<tbody>
{#foreach $T.ResultTable as record}
<tr>
<td>{$T.record.Id}</td>
<td>{$T.record.Name}</td>
<td>{$T.record.ParentId}</td>
<td>{Sw.FormatJsonDate($T.record.CreateTime)}</td>
<td>{$T.record.IsDelete}</td>
</tr>
{#/for}
</tbody>
</table>
</textarea>
2.调用分页:
$("#JqueryPager").pager();
3.获取数据源:
function ShowPage(pageIndex, pageSize) {
var params = { pageIndex: pageIndex, pageSize: pageSize, timer: new Date().getTime() };
Sw.ActionResult("/ajaxHandler/Department/List.aspx?oper=List", params, render);
}
我这里采用了Nhibernate+spring.net的方式。大家可以参考源码。在这里要感谢弦哥,因为JSON数据转化部分我
采用了他的方式,同时采用了页面依赖注入和控件依赖注入。
让大家看看效果:
最终效果,漂亮吧:在NHibernate中使用Jquery实现无刷新分页列表,就是这么简单!
2011/9/8 18:07:13 | Nhibernate开发教程 | |